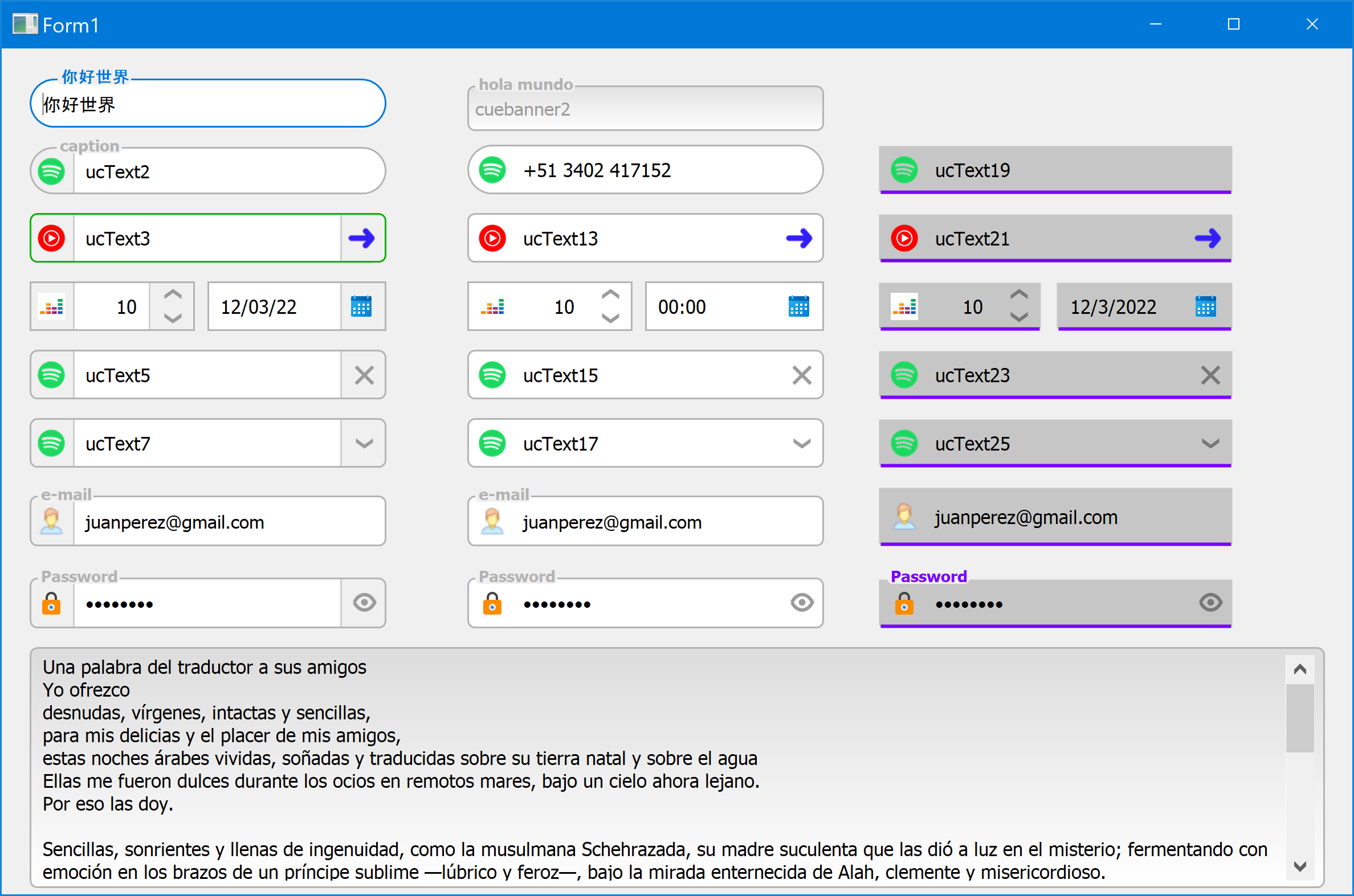
Para esta ocasión un control de texto personalizable con varias opciones y diseño, también un multifunción ya que tiene distintos tipos de entrada, intenta sobre todo un aspecto al que solemos ver en html5/Bootstrap etc.

El tipo de entrada lo podemos seleccionar mediante su propiedad «InputType»
[IT_Text] = 0 '// Texto normal
[IT_Numeric] = 1 '// Solo Números
[IT_Date] = 2 '// Solo Fecha
[IT_Time] = 3 '// Solo Hora
[IT_PasswordChar] = 4 '// Entrada de tipo Contraseña
[IT_MultiLine] = 5 '// Entrada de tipo Multilínea
[IT_Desimal] = 6 '// Numero decimales
[IT_LettersOnly] = 7 '// Solo letras
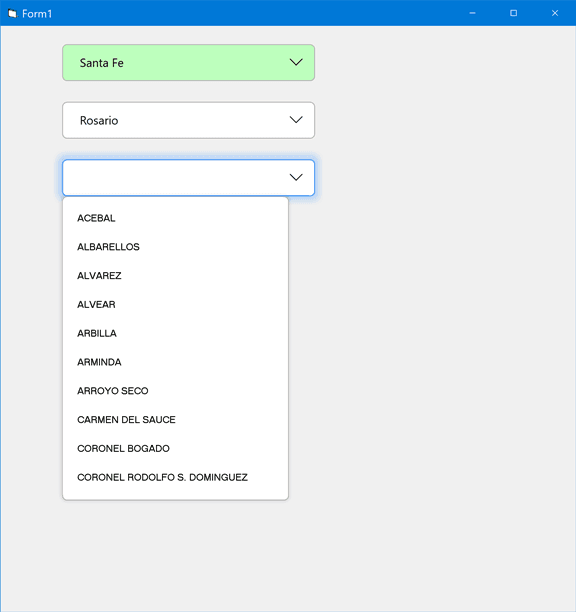
[IT_DropDown] = 8 '//Para que el control sea de lectura y al presionarlo llame el evento "DropDown" y pueda desplegar una lista (simulación de un ComboBox DropList style)
Luego tenemos la propiedad «RightButtonStyle» que es para elegir como queremos que se visualice la parte derecha del control, con las siguientes opciones
[RS_None] = 0 '// Ninguna el control lizo
[RS_Resizable] = 1 '// opcion utilizada en texto multilínea para expandir su tamaño
[RS_Icon] = 2 '// muestra el icono asignado
[RS_SpinButton] = 3 '// en tipos de entrada numéricos/fecha/hora poder cambiar su valor mediantes botoncitos mas/menos
[RS_ClearText] = 4 '// Una cruz a la derecha para borrar el contenido del textbox
[RS_ShowPassword] = 5 '//un icono que al presionarlo muestra la contraseña en el tipo de entrada contraseña
[RS_DropDown] = 6 '// un icono flecha abajo que al presionarlo llama el evento "DropDown" para mostrar una lista.

Una descripción rápida de sus propiedades:
BackColor: Color de fondo
BackColorOnFocus: Corlo de fondo cuando el control toma el foco
BordeColor: color del borde.
BordeColorOnFocus: color de borde cuando el control toma el foco.
BordeRadius: para ajustar las esquinas redondeadas.
BordeStyle: enumeración; sin borde, borde normal, solo una línea inferior.
BordeWidth: ancho del borde.
ButtonGradient: los botones de los laterales se mostrarán con un pequeño degradado de su color hacia el blanco.
Caption: agrega una etiqueta en la parte superior izquierda (aconsejo usar fuentes escalables).
CueBanner: agrega una descripción en gris cuando el control está vacío.
EditGradient: muestra un degradado en la parte editable o donde tipeamos.
HotBorder: cuando se pasa el control sobre el control, el borde se resalta mezclando el color de borde normal y el del foco.
ImgLeftFillColor: si ImageFillStyle es igual a FS_Solid muestra el color seleccionado.
ImgLeftFillStyle: si se quiere mostrar el color ImageLeftFillColor o dejar el mismo color del backcolor.
ImgLeftShowMouseEvents, si se quiere o no mostrar una animación de botón al pasar el mouse en la parte izquierda.
ImgLeftSize: Tamaños del cuadrado de la imagen seleccionada (la imagen se selecciona mediante click derecho – Propiedades).
ImgRightFillColor: (Lo mismo que ImgLeftFillColor pero a la derecha).
ImgRightFillStyle: (Lo mismo que ImgLeftFillStyle pero a la derecha).
ImgRightShowMouseEvents: (Lo mismo que ImgLeftShowMouseEvents pero a la derecha).
ImgRightSize: (Lo mismo que ImgLeftSize pero a la derecha).
InputType: tipo de entrada (las detalle mas arriba).
MaxValue: para establecer un valor máximo en los tipos de entrada Número/Fecha/Hora (no aplica en tipo decimal).
MinValue: para establecer un valor mínimo en lo los tipo de entrada Número/Fecha/Hora (no aplica en tipo decimal).
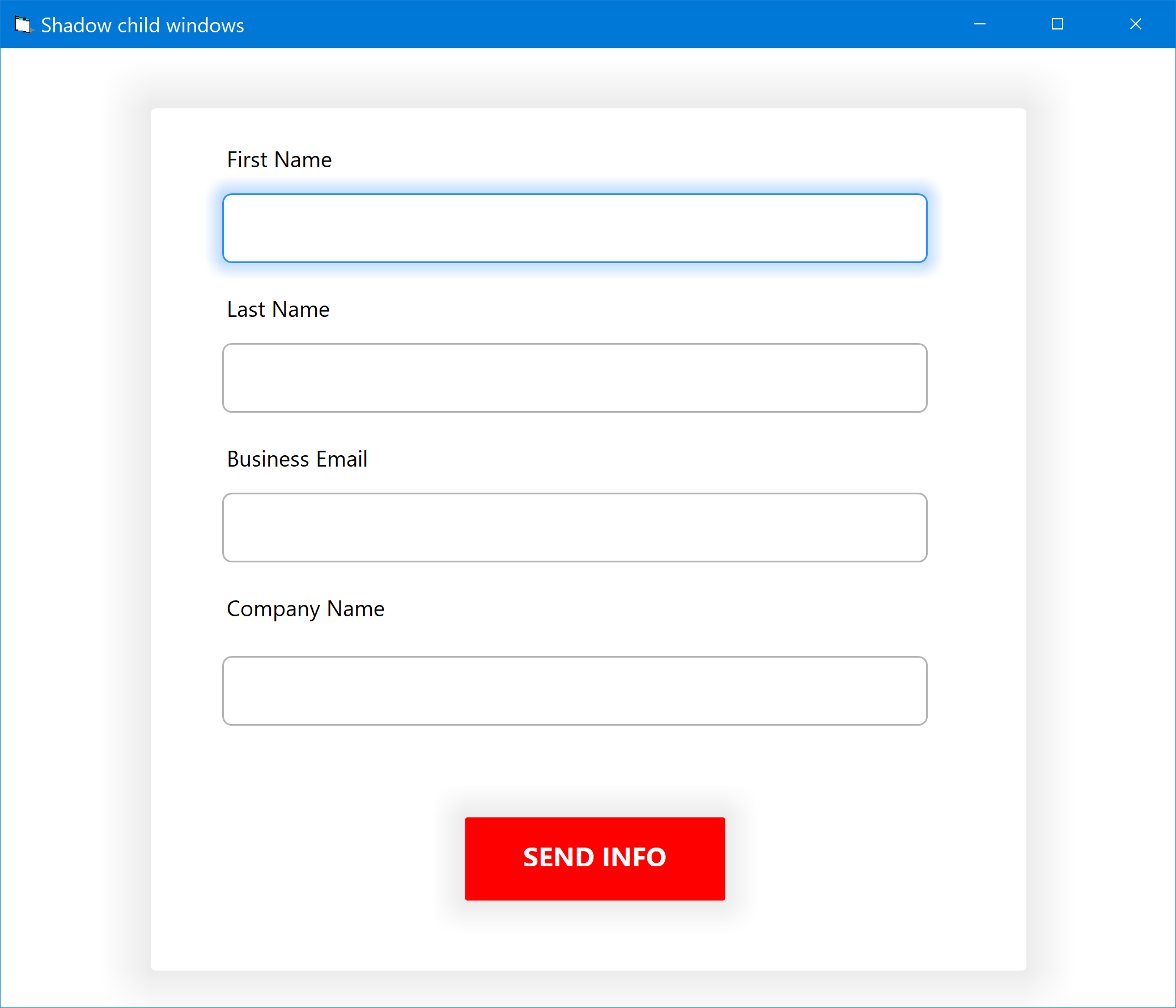
OnFocusBigBorder: un borde grueso que se muestra al tomar el foco (no quise usar el shadow clásico).
OnFocusSellAll: se auto selecciona el contenido al tomar foco el control.
OnKeyReturnTabulate: si se presiona Enter tabula hacia el próximo control.
ParentBackColor: es el color del fondo del contendedor, este se asigna automáticamente al agregar el control al formulario pero en caso que éste cambie hay que cambiarlo en el control, es para que en las esquinas redondeadas no se vea ese color.
RightButtonStyle: es la apariencia del botón derecho (las detallé más arriba).
ShortDateFormat: formato de fecha corto, si esta propiedad esta vacía, toma el formato del sistema (recomiendo DD/MM/YYYY).
TextConvert: convierte el texto en; Normal, Minúscula, Mayúscula
Para elegir las imágenes click derecho sobre el control y dentro del menú seleccionar «Propiedades», o bien dentro de la ventana de propiedades en la propiedad, «Personalizado», también dentro de esa página de propiedades se puede poner el texto multilínea y/o texto Unicode.
Funciones:
ShowBalloonTip: muestra un globo de texto sobre el control (requiere manifest).
HideBalloonTip: oculta del globo de texto.
ScrollToBottom: scrolea hacia la última línea de texto (en tipo de entrada multilínea).
SetMinSize: asigna un tamaño mínimo del control, puede ajustarse por el usuario cuando este es RightButtonStyle = RS_Resizable.
SetMaxSize: asigna un tamaño máximo del control, puede ajustarse por el usuario cuando este es RightButtonStyle = RS_Resizable.
Si bien el control lo testee varias veces es muy probable que tenga algunos bugs, sobre todo en la parte de formatos de fecha.
Vale aclarar que algunas funciones y propiedades fueron tomadas del control TextBox de Krool y modificadas a necesidad.
El ucText.ctl debe acompañarse con el mIOleInPlaceActivate.bas y PropertyPage1.pag (este ultimo solo si se quiere usar imágenes en modo de diseño), los demás son opcionales según su uso.
Cualquier error reportarlo aquí en los comentarios.